1. 准备工作
1)安装Git Bash
因为这个是国外的软件是被限制的,推荐挂个代理
本文推荐一个代理软件链接:https://pan.baidu.com/s/1trPZKgaAxktM8Il9OpxwvA
提取码:xfhn
目前本人正在使用的一个代理链接:https://www.52jying.com/nobe
如果崩了大家可以上网百度一个自己找一个代理网址。
2)安装node.js、npm
3) 有一个GitHub账号
2. GitHub创建仓库和一些小细节
1)GitHub账号创建后邮箱需要进行验证,如果想要在手机上进行验证需要将电脑上的GitHub账号退出登录。邮箱验证完毕后需要将邮箱进行公开,因为GitHub默认为private。

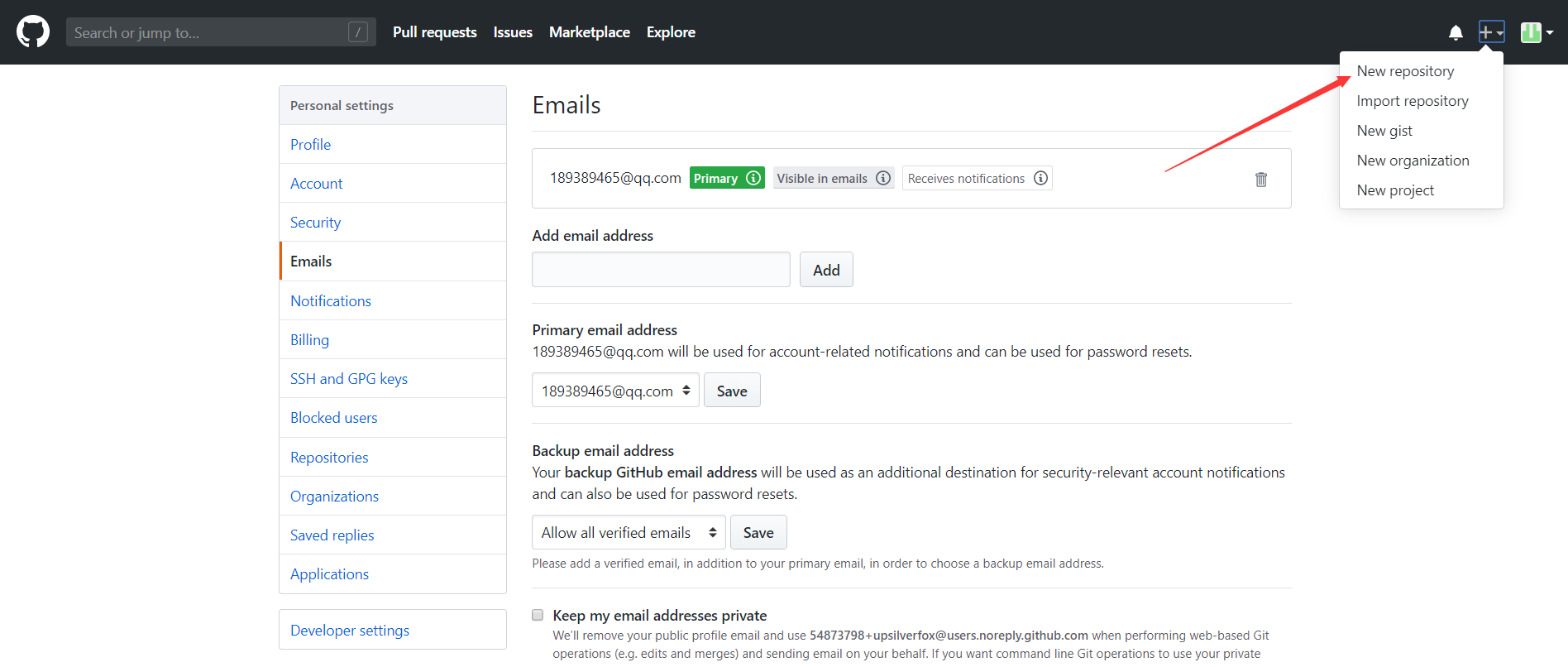
2)创建GitHub仓库





3. 配置SSH key
ssh key是用来解决本地与服务器的连接问题的。
1)打开git bash输入命令
1 | $ cd ~/. ssh #检查本机已存在的ssh密钥 |
如果提示:No such file or directory 说明你是第一次使用git。
1 | ssh-keygen -t rsa -C "邮件地址" |
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\ id_rsa.pub 文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:



将刚复制的内容粘贴到key那里,title随便填,保存。
2) 测试是否成功
1 | $ ssh -T git@github.com # 注意邮箱地址不用改 |
如果提示:
1 | Are you sure you want to continue connecting (yes/no)? |
输入yes,然后会看到:
1 | Hi liuxianan! You've successfully authenticated, but GitHub does not provide shell access. |
看到这个信息说明SSH已配置成功!此时你还需要配置:
1 | $ git config --global user.name "liuxianan"// 你的github用户名,非昵称 |
4. hexo的安装与配置
1)hexo安装代码
在电脑的某个地方新建blog一个文件夹(文件名可以随意取),该文件夹是用来存放代码的地方,鼠标右键点击文件夹,选择git bash指令输入代码(之后的命令都是这样操作)
1 | npm install -g hexo |
hexo就会自动生成一些文件到你blog目录下,之后的操作都在这个目录下进行的。
2)测试效果
1 | $hexo g #生成 |
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
3) 修改主题
既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是 官方主题。
个人比较喜欢的一个个主题 https://github.com/litten/hexo-theme-yilia

修改_config.yml中的theme: landscape改为theme: yilia,(yilia为你复制下来的文件名)然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布
4)上传github
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分:
1 | deploy: |
其中https://github.com/liuxianan/liuxianan.github.io.git为你创建仓库里的网址
安装插件
1 | npm install hexo-deployer-git --save |
5) 常见的一些hexo命令
1 | hexo new "postName" #新建文章 |
缩写:
1 | hexo n == hexo new |
上传组合命令
1 | 组合命令: |
5. 写博客
1)定位到我们的blog根目录下,输入代码:
hexo new 'my-first-work'hexo会帮我们在_posts下生成相关md文件:

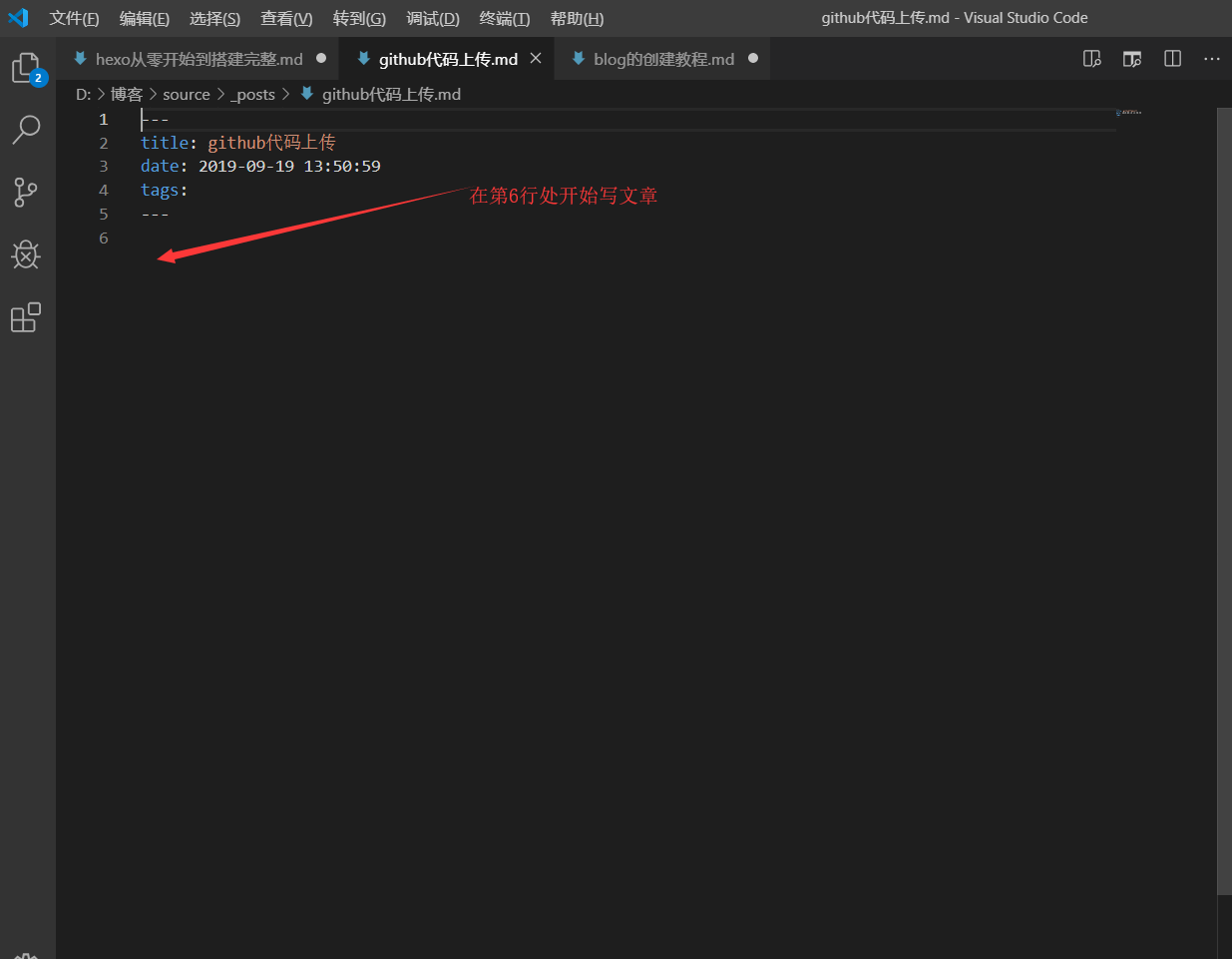
我们只需要打开这个文件就可以开始写博客了,默认生成如下内容:

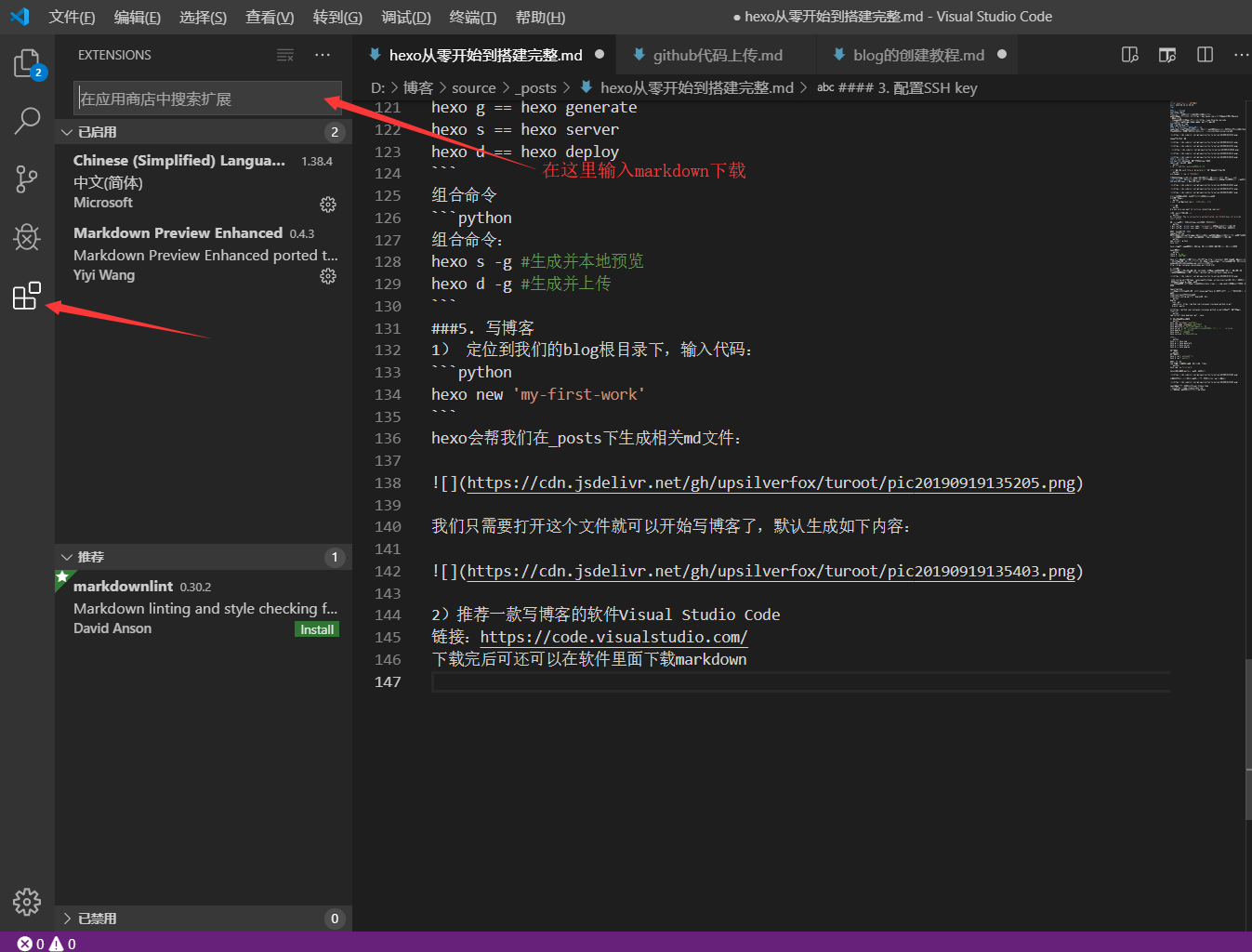
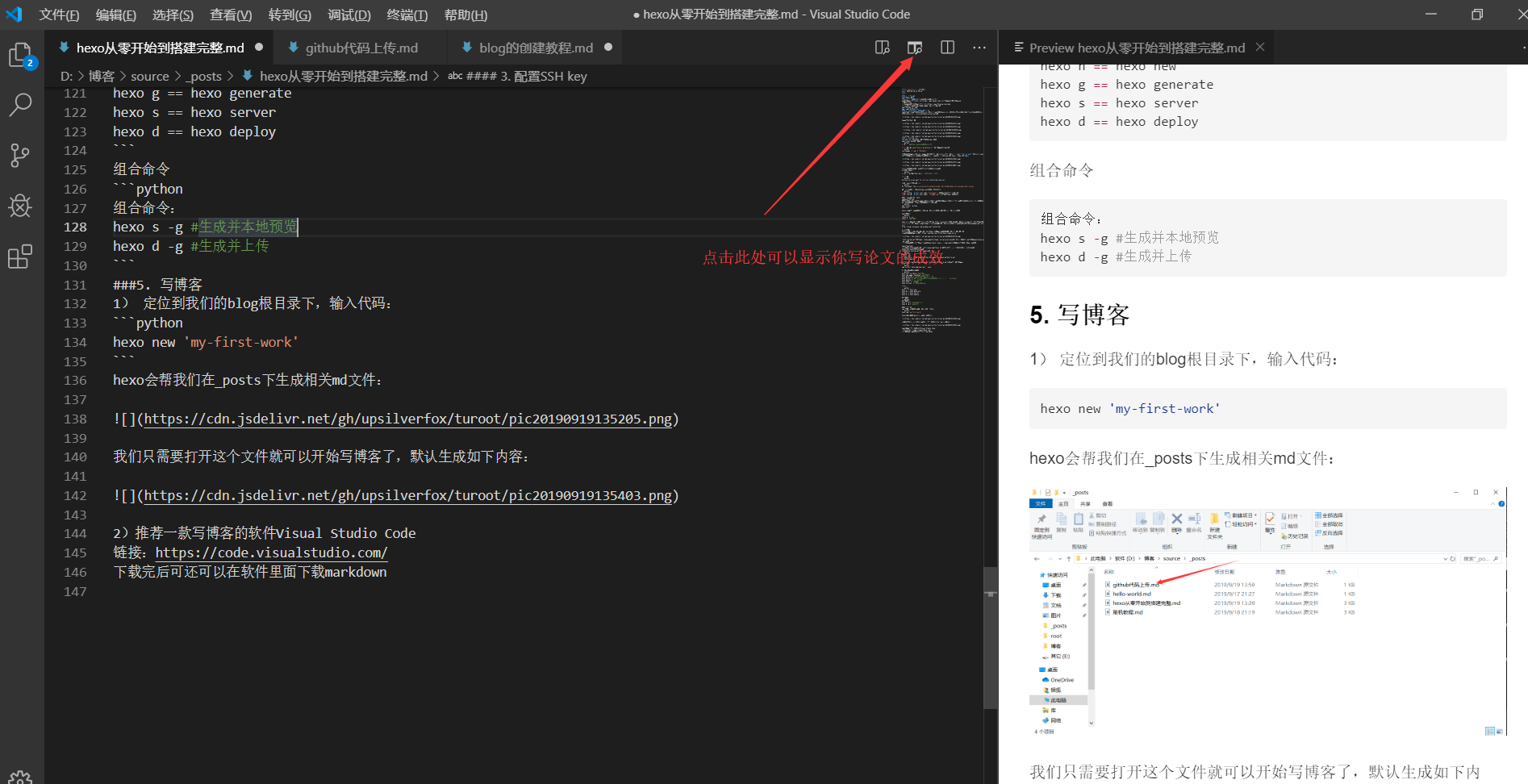
2)推荐一款写博客的软件Visual Studio Code
链接:https://code.visualstudio.com/
下载完后可还可以在软件里面下载markdown


图片上传推荐免费图床工具链接:https://www.itrhx.com/2019/08/01/A27-image-hosting/